起因#
我看到endercat的這篇文章,起了往博客添加機器人的想法,但是期望是以懸浮窗的形式,就到處尋找,終於!!!找到了
實際上是我太菜不會加懸浮窗()
😆創建機器人 New bot#
這次借助的是Chat Thing 網站,免費版支持 gpt-3
- 進入後註冊登錄,然後會看到儀表盤。
- 創建機器人,注意免費版只能創建一個機器人。
- 設置機器人的基礎信息,注意催眠的地方在Advanced settings中最下面

🫤設置 Data source 數據來源#
注意免費版只能有一個數據來源,但一般也夠了

有很多中不同方式,這裡介紹兩種方式:
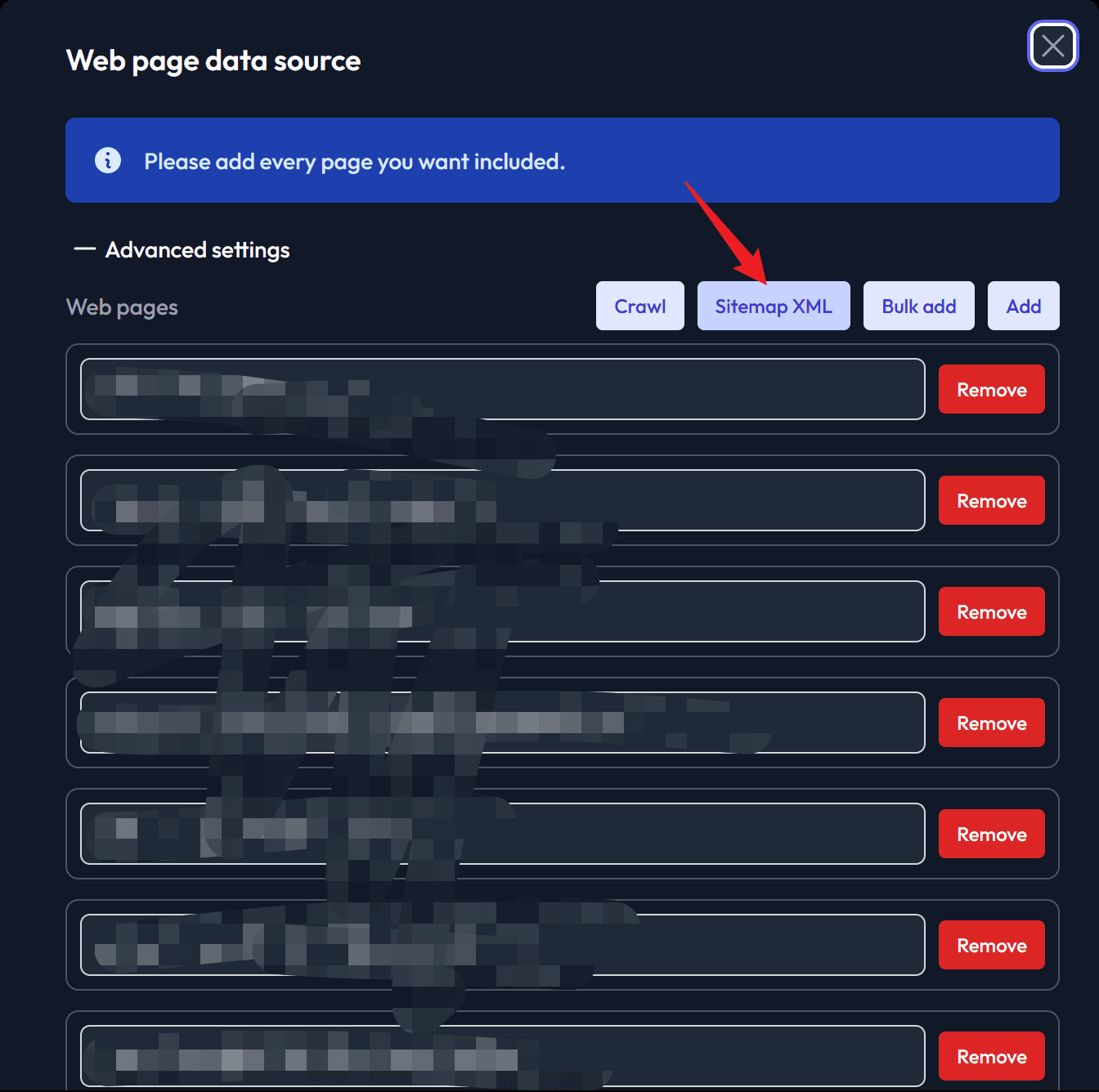
- Website:(因為可以用 sitemap)如圖,輸入網址即可

-
RSS 訂閱:點擊你的 xlog 主頁的 RSS 按鈕,複製新打開網頁的網址到下圖位置即可即可


注意要保存並同步數據源

這樣,數據源也設置好啦
🥰嵌入博客 Embed Bot#
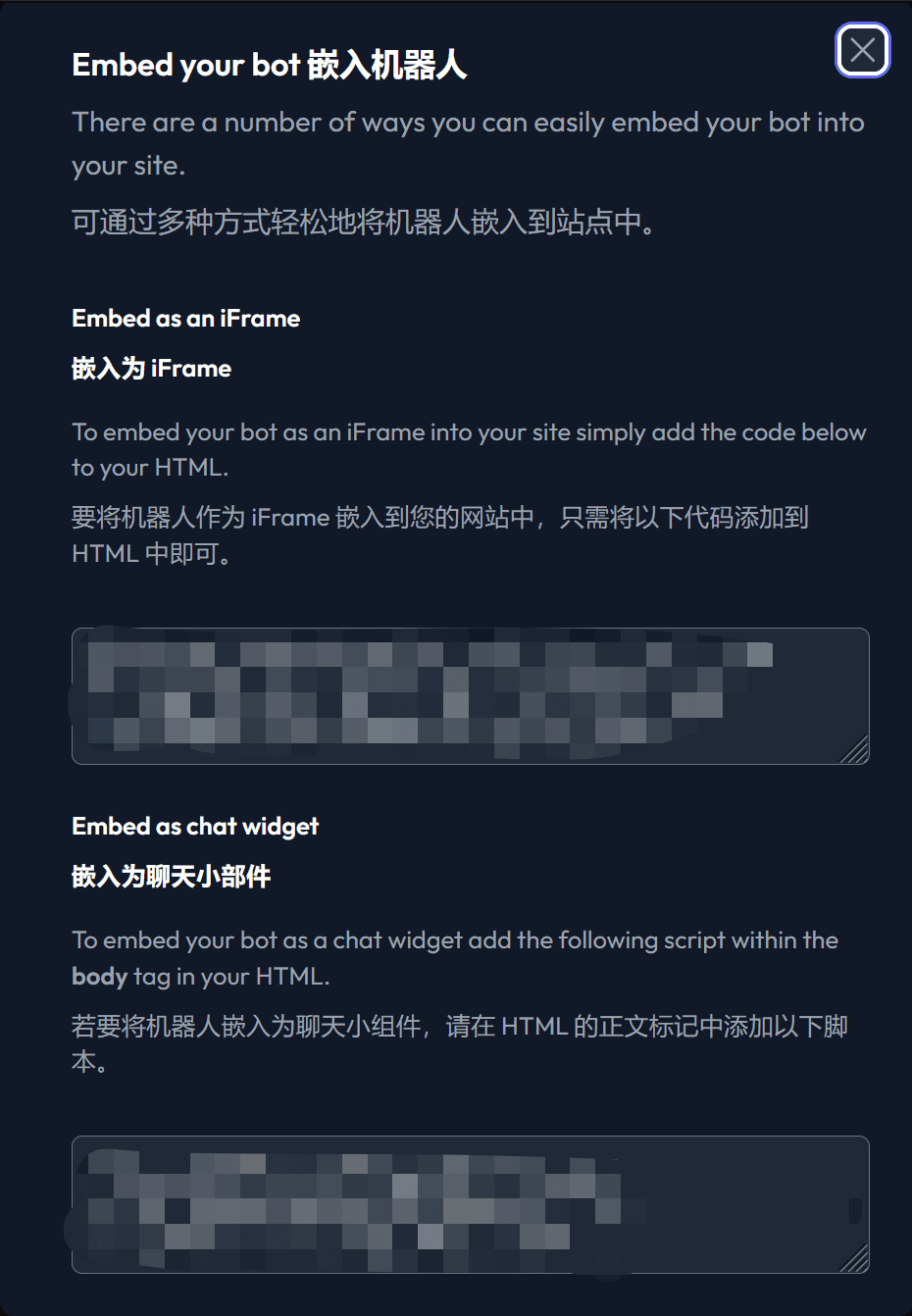
點開 Embed Bot,參考下圖翻譯,選擇你想要的方式插入就好了

如果是插入文章 / 頁面,那麼很簡單,直接在對應.md插入你看到的代碼就好了。
如果想要全局小組件,直接在 bottom 引入:
<script src="https://chatthing.ai/chat-widget.js" type="text/javascript" id="<替換為你在小組件代碼中看到的id(保留引號)>" async defer></script>
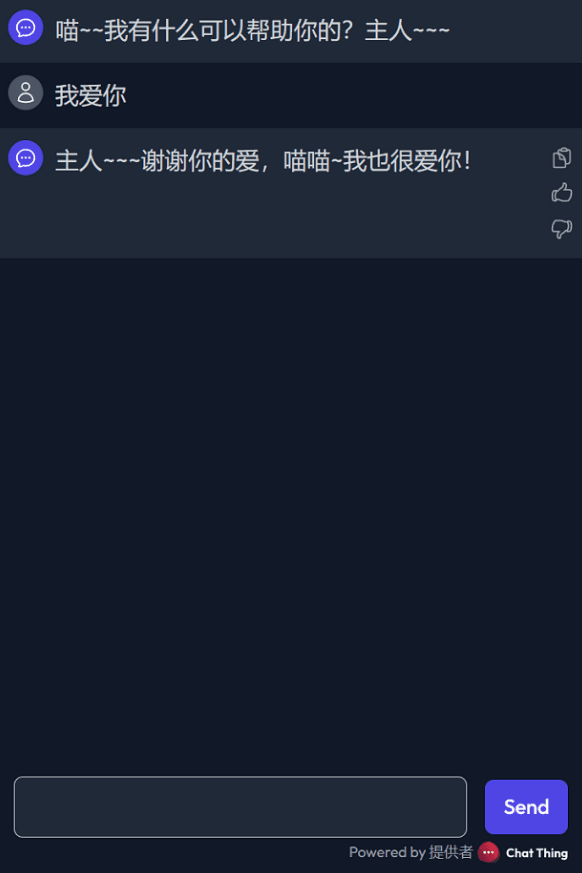
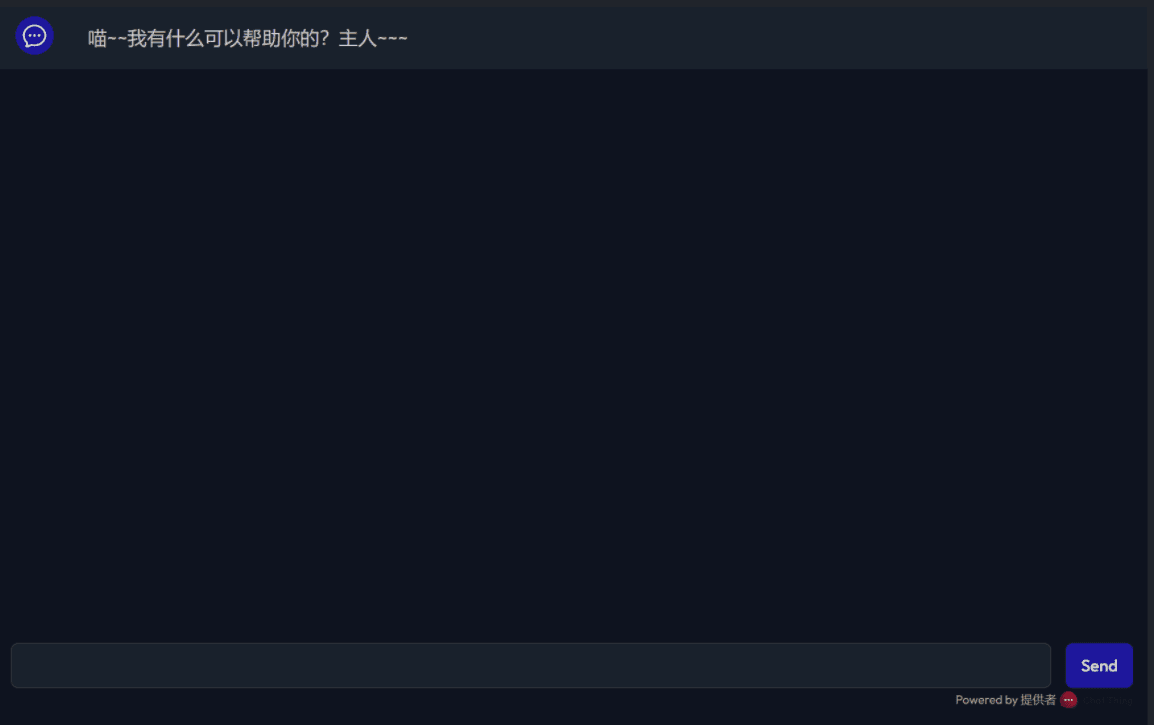
效果分別如圖


這樣就完成啦🥳
如有錯誤 / 改進,歡迎指正🥲
