起因#
我看到endercat的这篇文章,起了往博客添加机器人的想法,但是期望是以悬浮窗的形式,就到处寻找,终于!!!找到了
实际上是我太菜不会加悬浮窗()
😆创建机器人 New bot#
这次借助的是Chat Thing 网站,免费版支持 gpt-3
- 进入后注册登录,然后会看到仪表盘。
- 创建机器人,注意免费版只能创建一个机器人。
- 设置机器人的基础信息,注意催眠的地方在Advanced settings中最下面

🫤设置 Data source 数据来源#
注意免费版只能有一个数据来源,但一般也够了

有很多中不同方式,这里介绍两种方式:
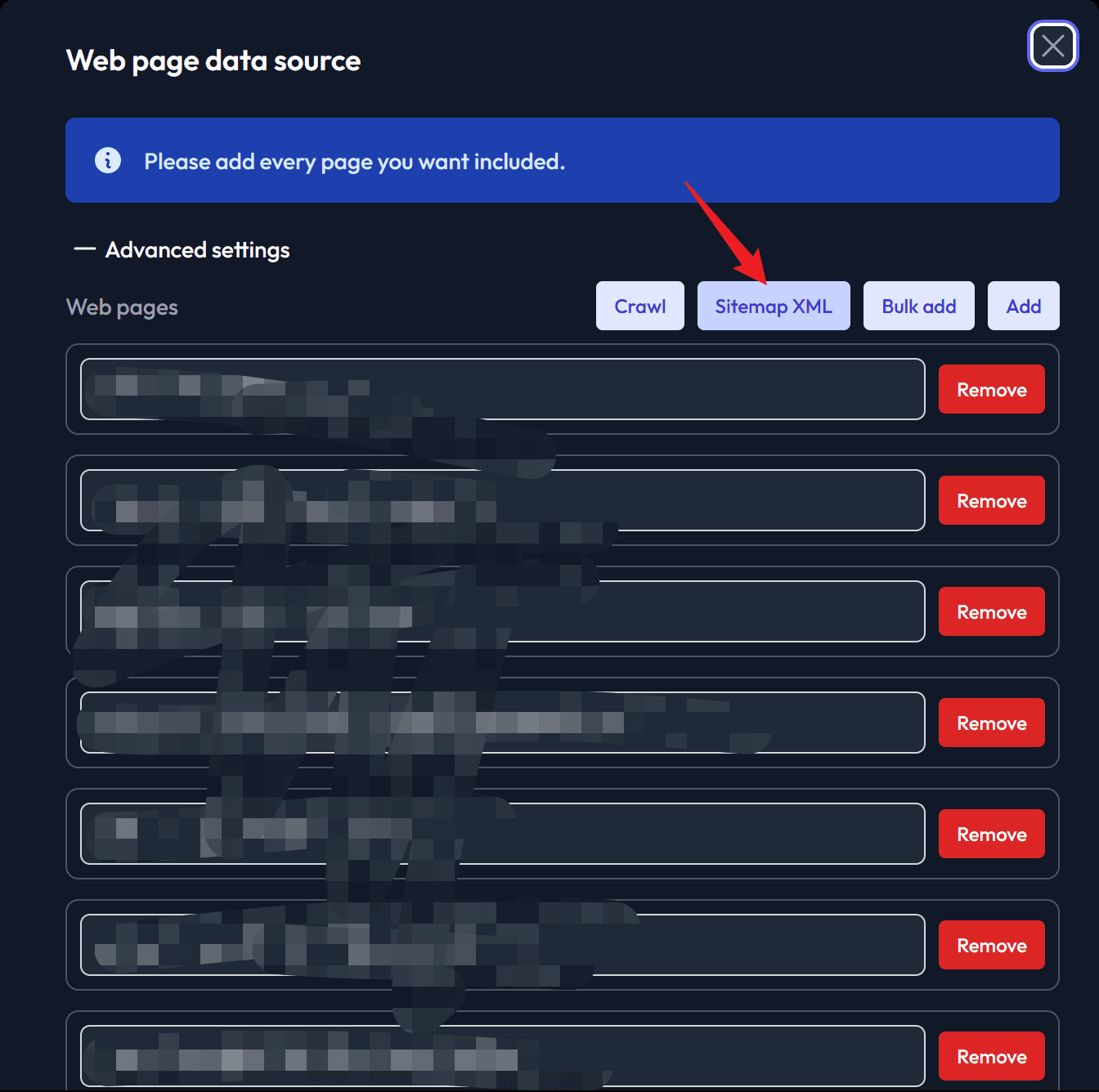
- Website:(因为可以用 sitemap)如图,输入网址即可

-
RSS 订阅:点击你的 xlog 主页的 RSS 按钮,复制新打开网页的网址到下图位置即可即可


注意要保存并同步数据源

这样,数据源也设置好啦
🥰嵌入博客 Embed Bot#
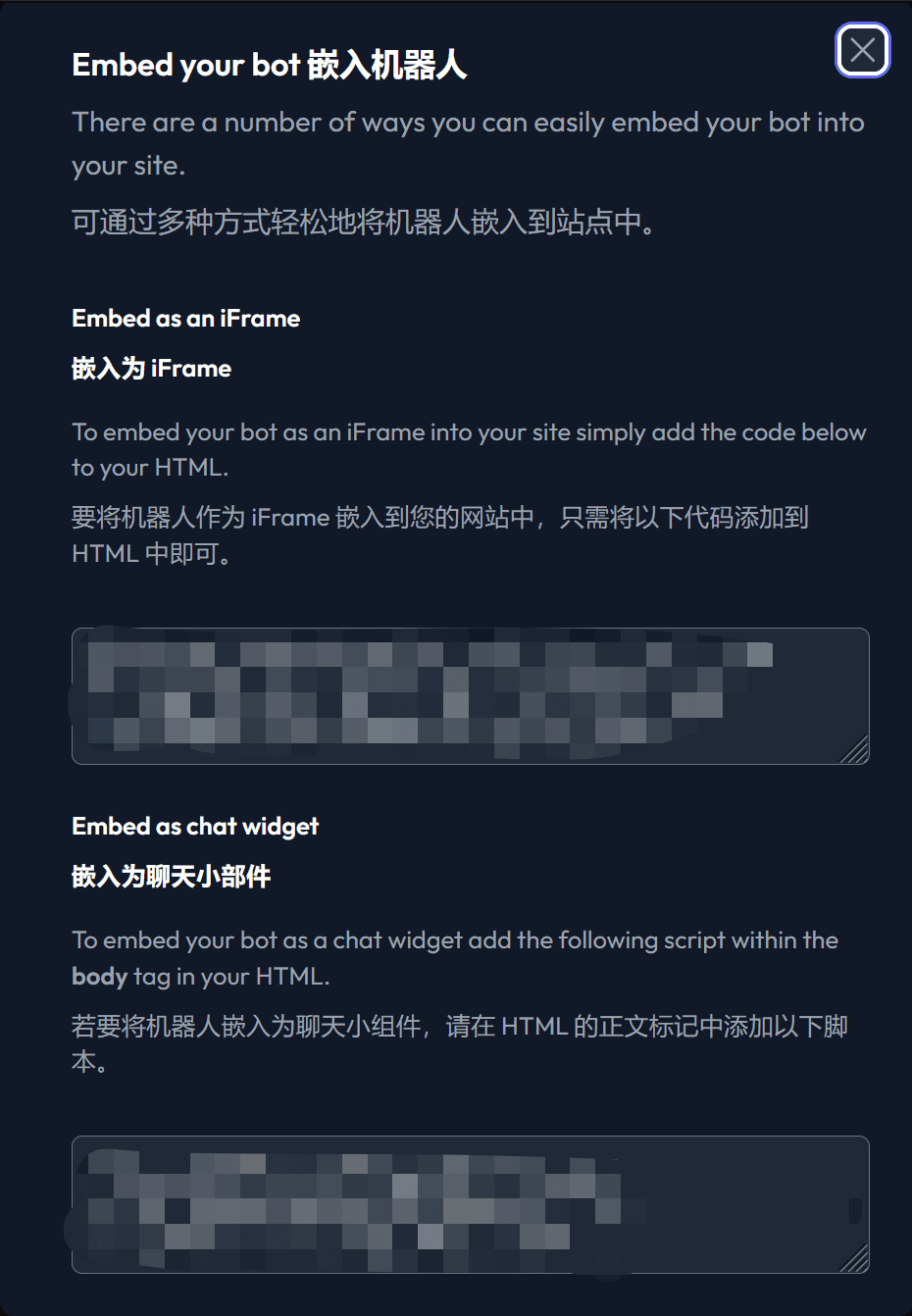
点开 Embed Bot,参考下图翻译,选择你想要的方式插入就好了

如果是插入文章 / 页面,那么很简单,直接在对应.md插入你看到的代码就好了。
如果想要全局小组件,直接在 bottom 引入:
<script src="https://chatthing.ai/chat-widget.js" type="text/javascript" id="<替换为你在小组件代码中看到的id(保留引号)>" async defer></script>
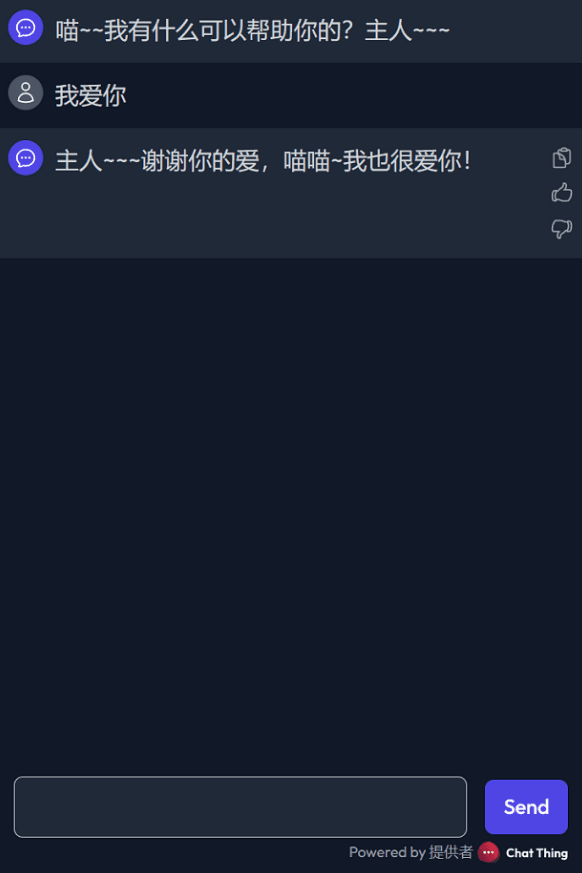
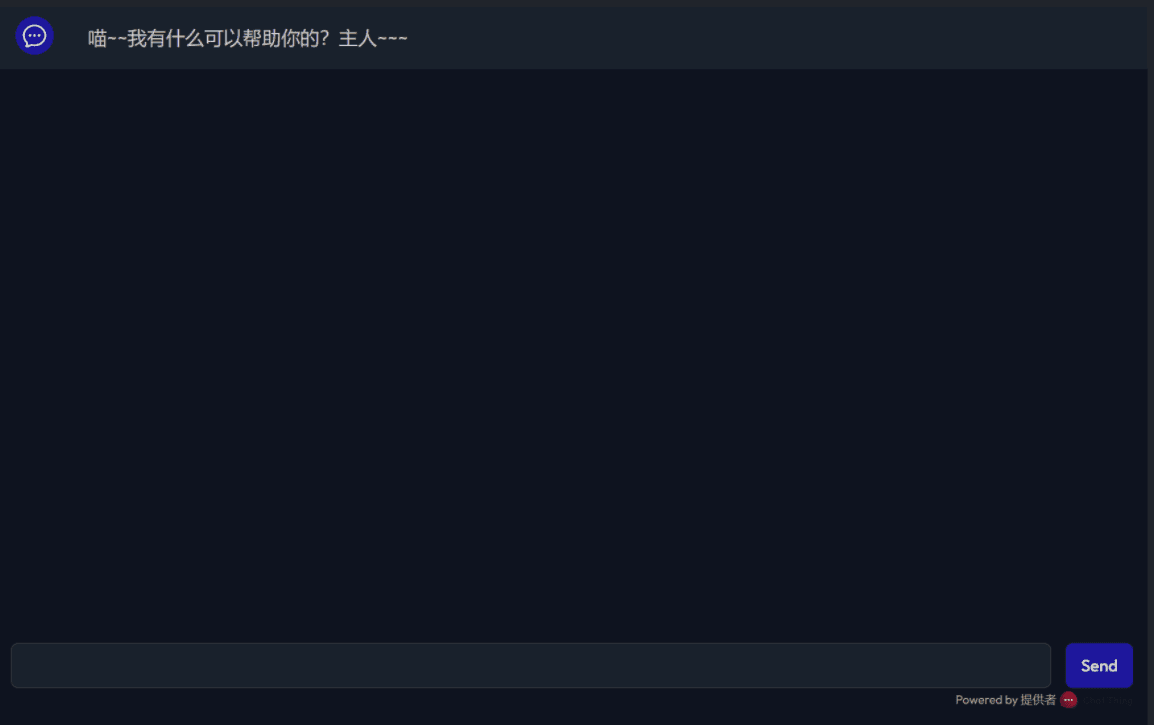
效果分别如图


这样就完成啦🥳
如有错误 / 改进,欢迎指正🥲
