起因#
私はendercatのこの記事を見て、ブログにボットを追加するアイデアが浮かびましたが、浮かび上がったのはフローティングウィンドウの形式でしたので、あちこち探し回りましたが、ついに見つけました
実際には私が下手すぎてフローティングウィンドウを追加できなかっただけです()
😆ボットの作成#
今回はChat Thingウェブサイトを利用しました。無料版では gpt-3 がサポートされています。
- サイトにアクセスして登録し、ログインします。ダッシュボードが表示されます。
- ボットを作成します。ただし、無料版では 1 つのボットしか作成できません。
- ボットの基本情報を設定します。注意点はAdvanced settingsの最下部にあります。

🫤データソースの設定#
無料版ではデータソースは 1 つしか使用できませんが、通常は十分です。

さまざまな方法がありますが、ここでは 2 つの方法を紹介します:
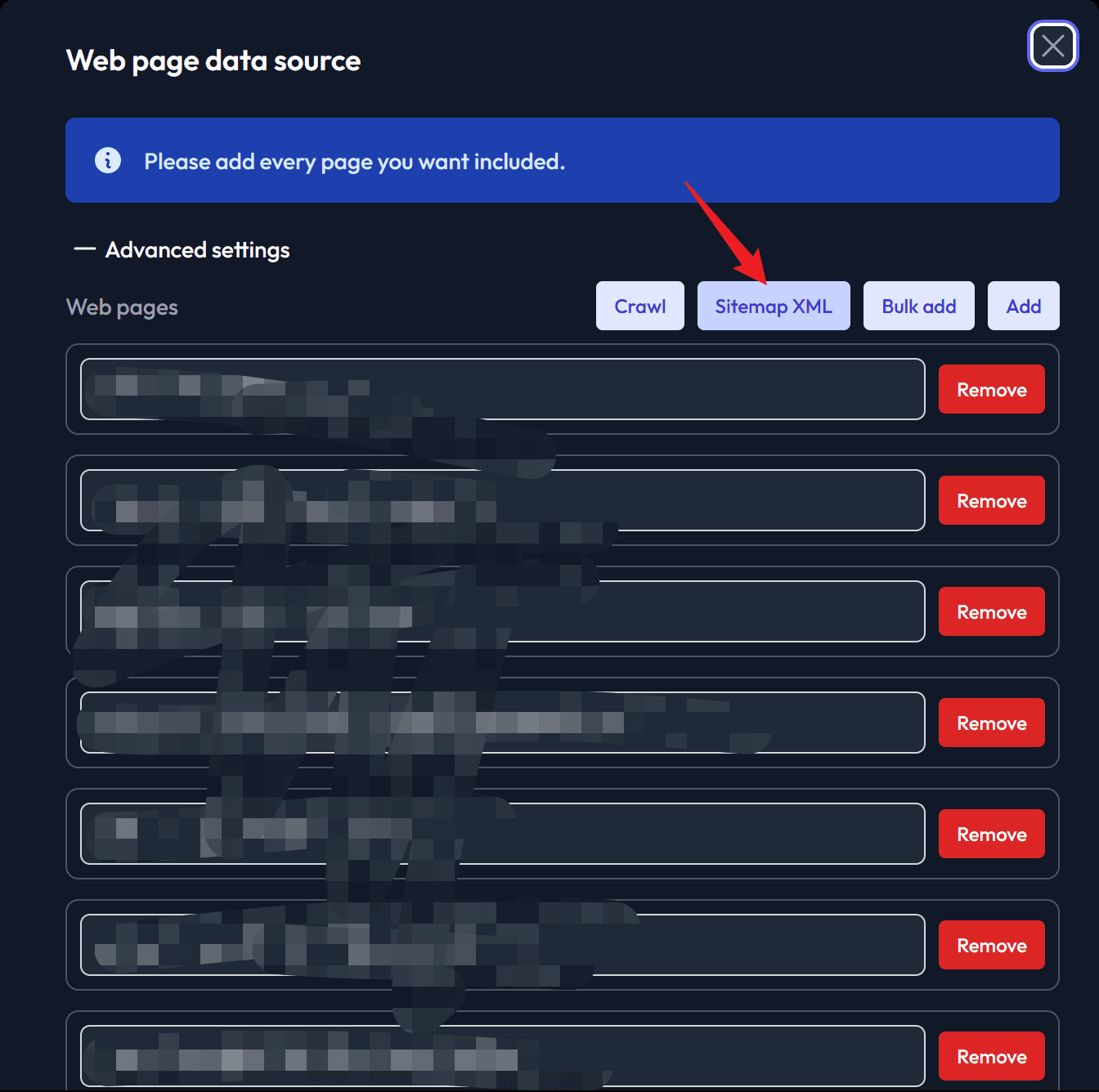
- ウェブサイト:(サイトマップを使用できるため)以下の画像のように、ウェブサイトの URL を入力します。

-
RSS フィード:xlog のホームページの RSS ボタンをクリックし、新しく開いたページの URL を以下の画像の位置に貼り付けます。


データソースを保存して同期することを忘れないでください

これで、データソースの設定も完了しました。
🥰ブログにボットを埋め込む#
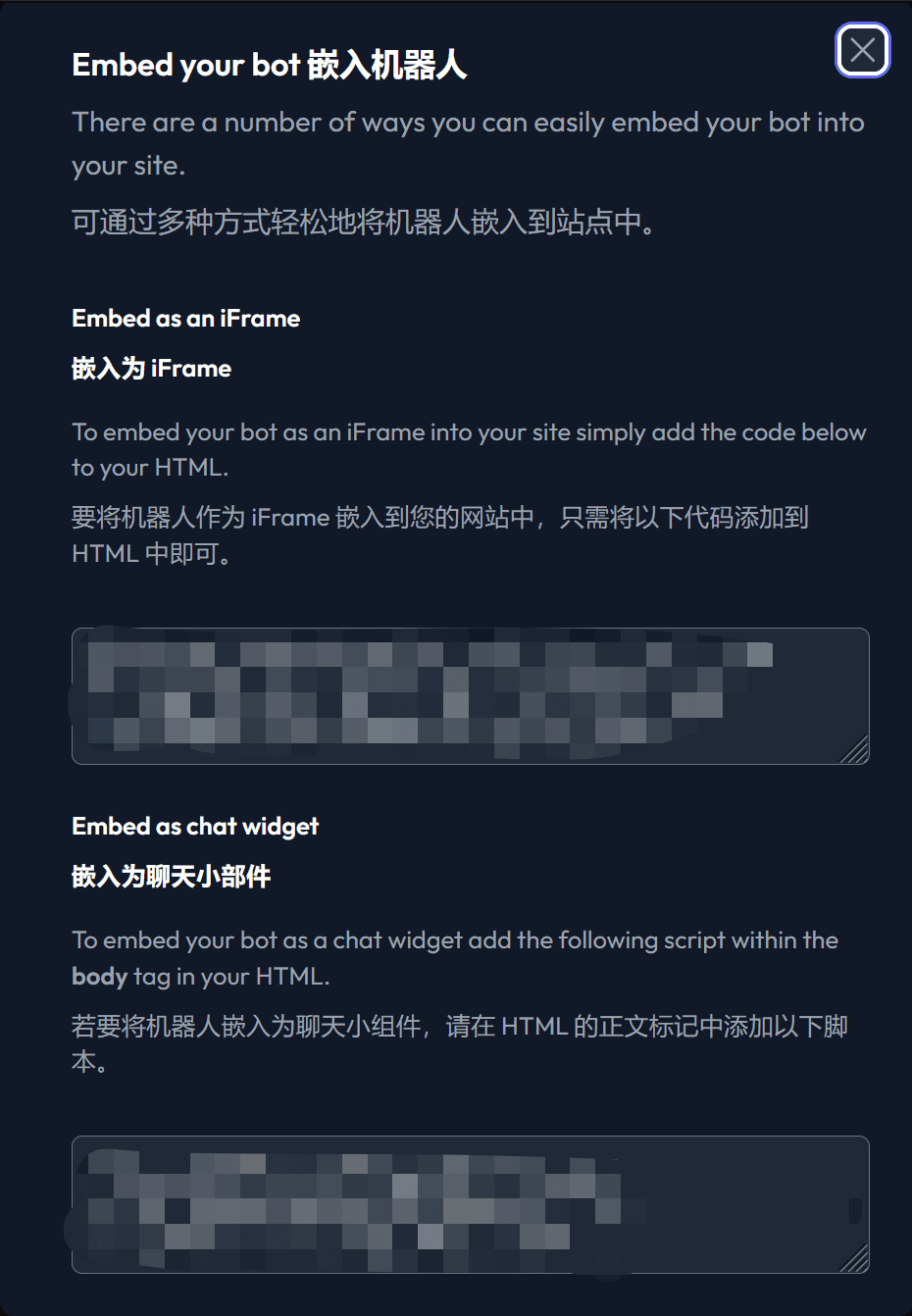
Embed Bot を開き、以下の画像を参考にして、埋め込み方法を選択します。

記事 / ページを埋め込む場合は、対応する.mdファイルに表示されるコードを直接挿入します。
グローバルウィジェットを使用する場合は、以下のコードを<bottom>に挿入します:
<script src="https://chatthing.ai/chat-widget.js" type="text/javascript" id="<ウィジェットコードで表示されるidに置き換えてください(引用符を保持)>" async defer></script>
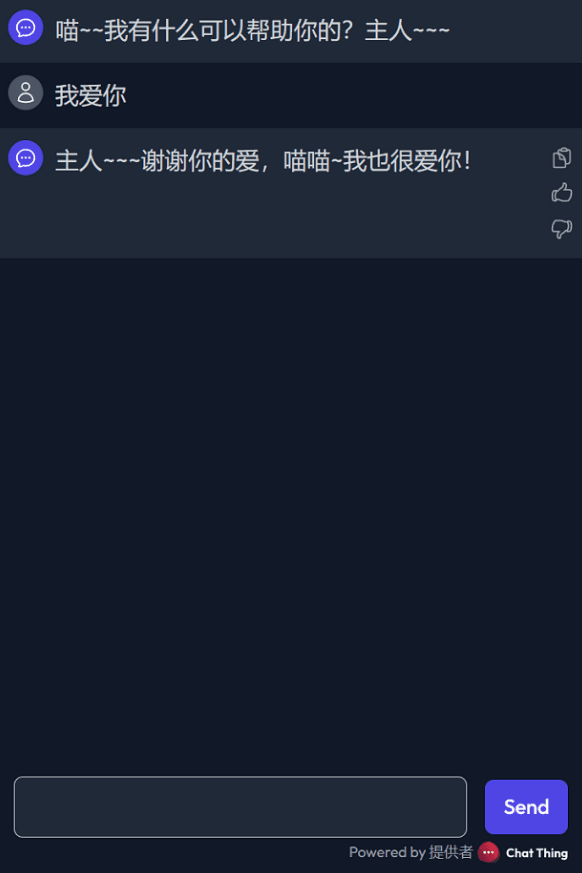
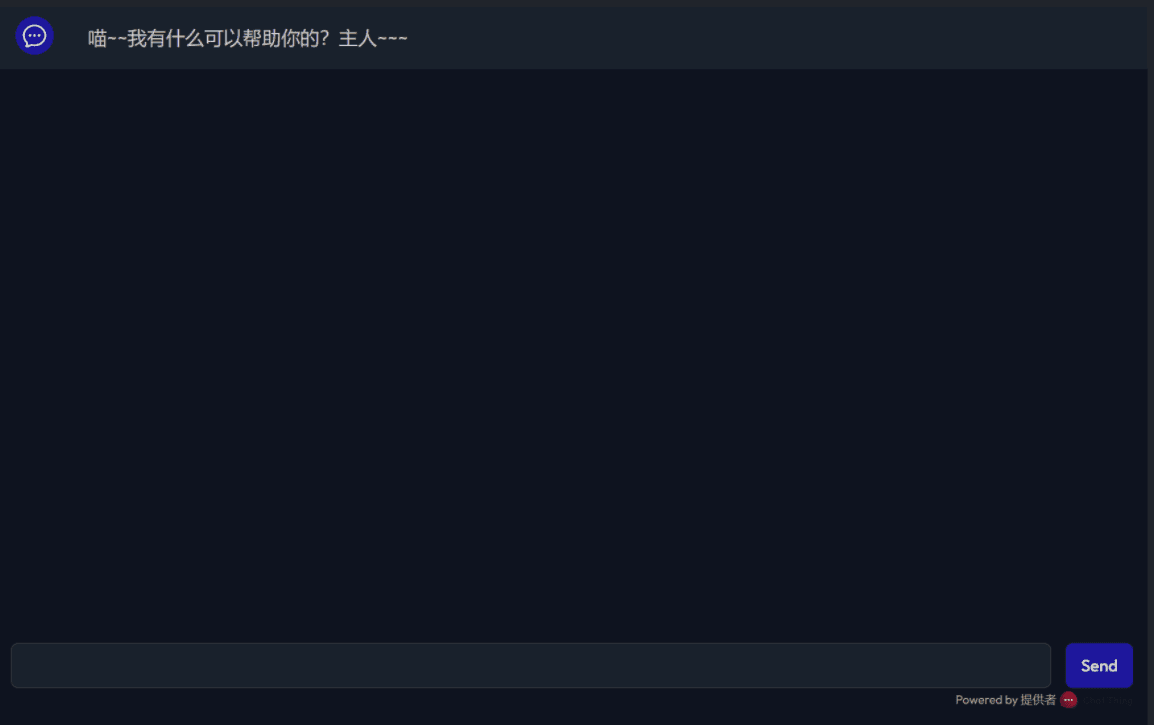
それぞれの効果は以下の画像の通りです。


これで完了です🥳
間違いや改善点があれば、お知らせください🥲
